
Monk
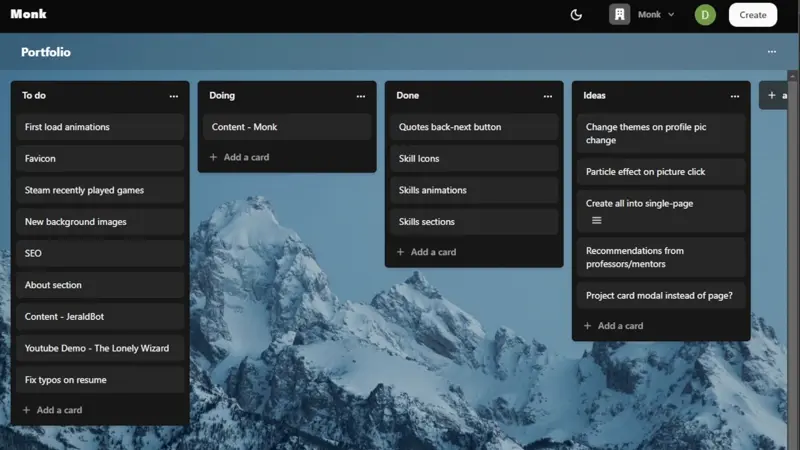
Kanban Board
Developing Monk was a great experience, allowing me to learn Next.js and the app router. I integrated server actions to allow the Supabase database to respond to client-side actions involving notes or kanban boards. Using Next.js and React.js best practices, I built a SaaS and CRUD app with a strong emphasis on efficiency.
Prisma ORM and Supabase handled database tasks, while Clerk streamlined user authentication and organization management. To offer a pro-tier feature, I integrated Stripe’s API and created a modal to provide users with unlimited access. Inspired by tools like Trello and Notion, Monk combines the best features of both to offer a fast, efficient app for managing notes and tasks.
Developing Monk was a great experience, allowing me to learn Next.js and the app router. I integrated server actions to allow the Supabase database to respond to client-side actions involving notes or kanban boards. Using Next.js and React.js best practices, I built a SaaS and CRUD app with a strong emphasis on efficiency.
Prisma ORM and Supabase handled database tasks, while Clerk streamlined user authentication and organization management. To offer a pro-tier feature, I integrated Stripe’s API and created a modal to provide users with unlimited access. Inspired by tools like Trello and Notion, Monk combines the best features of both to offer a fast, efficient app for managing notes and tasks.
Duration
June 2024 - July 2024
Tags
Next.js
SaaS & CRUD
Tailwind CSS
Clerk
Stripe
Supabase
Prisma ORM
PostgreSQL
TypeScript


